How to Design Icons for Apps and Websites
Phot.AI brings you an amazing feature that enables you to design unique icons perfectly describing your app or website.
Table of Contents
- 1. Introduction
- 2. What is an app or web icon? Why is it important?
- 3. Design Principles for App and Web icons
- 4. How to create icons with Phot.AI?
- 5. Tips to remember while designing an icon
- 6. Conclusion
Introduction
 In this comprehensive guide, you'll learn all about designing icons for apps and web interfaces. From understanding the purpose of icons to choosing the right style and creating visually appealing designs, this document will equip you with the knowledge and skills to create stunning icons that enhance the user experience.
In this comprehensive guide, you'll learn all about designing icons for apps and web interfaces. From understanding the purpose of icons to choosing the right style and creating visually appealing designs, this document will equip you with the knowledge and skills to create stunning icons that enhance the user experience.
Icons are powerful visual elements that play a crucial role in app and web design. They provide users with intuitive visual cues, enhance the user interface, and communicate information effectively. This section will introduce you to the importance of icons in user-centered design and their impact on usability and the user experience.
Icons serve various purposes in the app and web designs. They can represent actions, objects, or ideas, and they can convey information quickly and efficiently. This section will explore the different functions of icons and how they contribute to the overall user experience. Gain insights into the psychological aspects of icons and how they can influence user behavior.
What is an app or web icon? Why is it important?
An app or web icon is an image that is used to showcase the app or website on a specific device. The icon is the first thing that a person notices when they install the app or visit a website. Therefore, an app icon or web icon must be designed in such a way that it gives a short summary of the app or site.
In short, we can say that icons are the element that visually showcases what is inside the app or website.
But why are icons important? Let us explain it to you in a better way. We all know that first impressions say a lot about things. As the saying goes, ‘first impression is the last impression’. There are a lot of similar apps available on the market. Therefore, your app or website should have an icon that makes it stand out from the rest. Unique icons are important to attract a larger audience.
An app or web icon must be crafted in such a way that it easily conveys your brand message. Oh! There is also another important factor that you must know. AnAnique app icon also plays a very crucial role when it comes to app store optimization.
Design Principles for App and Web Icons
There are some important principles that you should follow while designing icons for apps and websites.
Simplicity: Do you know that the key to a successful icon design is simplicity? You should know how to break complex ideas into simple and recognizable forms so that they can be easily understood by users.
Consistency: Consistency in icon design for apps and the web ensures an easy user experience. As a graphics designer, you must know how to create a cohesive set of icons that align with your app or website's overall visual language.
Clarity: If you are into iconography, then you should make sure that there is clarity in your icons. Clarity is very important for icons to effectively showcase their real meaning. Discover new ideas and strategies to generate icons that are clear and understandable, even at small sizes.
How to create icons with Phot.AI?
Creating app icons with Phot.AI is quick and easy. Here at Phot.AI, we aim to reduce human efforts yet produce exceptional results.
- 1. Go to your web browser.
- 2. Visit Phot.AI’s official website.

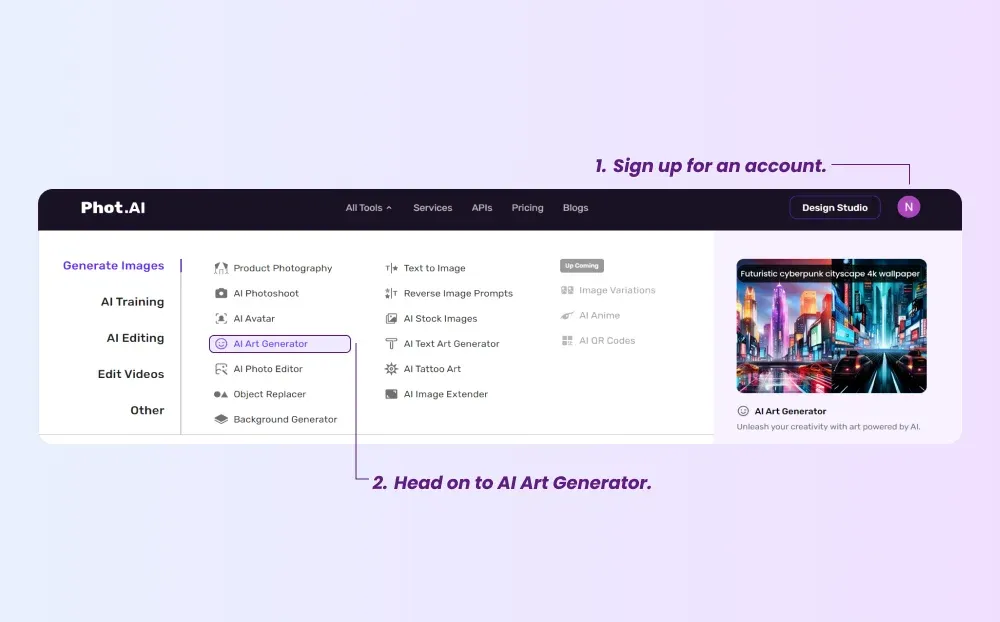
- 3. Go to AI Art Generator.
- 4. You will be asked to log in or create an account.
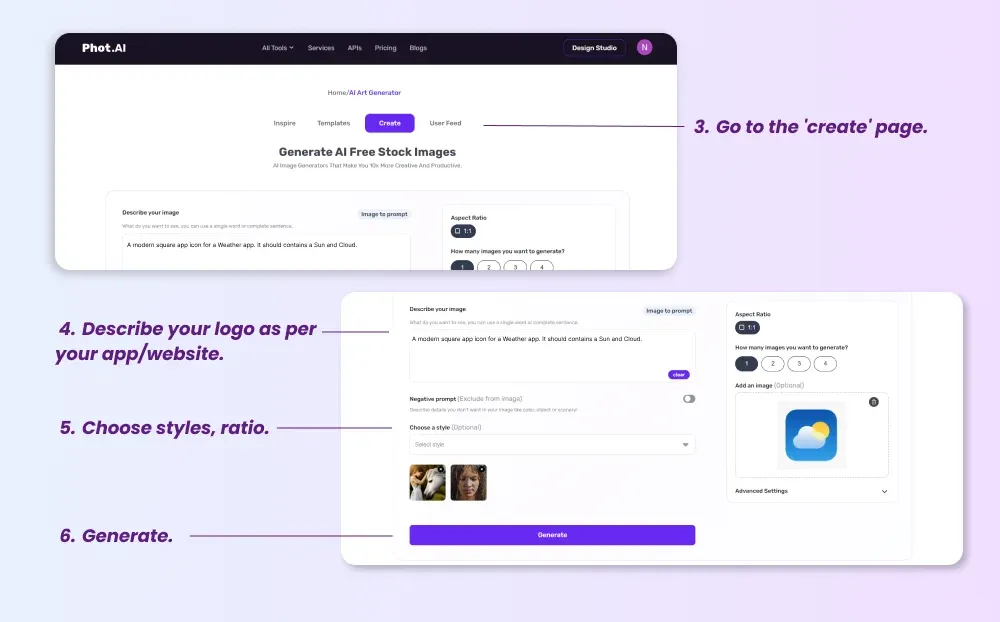
- 5. Now, use a text prompt or image prompt to describe the type of logo that you want.
- 6. Choose the style of logo that you want
- 7. Select the image aspect ratio.
- 8. Now, choose the number of images that you are willing to generate.
- 9. Click on the ‘Generate’ button.
- 10. Wait for the AI icon maker to generate the perfect icons that match your requirements.
- 11. Save and download the images to your device folder.

Tips to remember while designing an icon
Iconography is not an easy task. Not everyone can generate icons without having the proper skills. Therefore, you must know some important tips and tricks so that you can generate icons that look professional and stunning.
Optimize for Scalability
Create your icons in vector format to ensure scalability and avoid blurriness when displayed at different sizes.
Use Contrast and Hierarchy
Employ contrast and hierarchy to make your icons visually striking and easy to understand at a glance.
Consider Context
Design icons that are contextually relevant to your app or web interface, ensuring they align with the overall design aesthetic.
Conclusion
Designing icons for app and web interfaces is both an art and a science. By following the principles and techniques outlined in this document, you'll be equipped to create icons that not only enhance the visual appeal of your designs but also improve the user experience. Embrace the power of icons and make your app or web interface shine.
Phot.ai is an all-in-one image editing tool featuring a powerful Icon maker. There are also AI Image Enhancer, Object Replacer, AI Image Extender, Background Generator, AI Art Generator, and other features for enhancing photo editing capabilities.